Anleitung - YouTube & DSGVO & Contao: Videos datensparsam einbinden
YouTube, kennt jeder... größter Videohoster der Welt, auf dem man Videos hochladen und anschauen kann.
Oft entsteht die Situation, dass man Videos in die eigenen Webseite einbinden möchte. Es besteht nun die Möglichkeit diese Videos selbst zu hosten (d. h. selbst auf dem Webspace zu hinterlegen). Das hat einige Vorteile, aber bringt auch mehrere Nachteile mit sich:
- Es braucht viel Speicherplatz
- Man benötigt verschiedene Videoversionen mit verschiedenen Auflösungen (z. B. für die Smartphone eine kleinere Version und für den Desktop-Computer eine größere Version). Das macht einiges an Arbeit.
- Bei gut besuchten Webseiten, kann ein selbst gehostetes Video auch zu viel Last auf dem Server und somit zu langen Ladezeiten führen. Der Benutzer wird dann wahrscheinlich das Video nicht anschauen.
- Zu guter Letzt kann auch das Urheberrecht ein Problem beim Selbsthosten von Videos sein.
Aus diesen Gründen nutzt man oftmals YouTube um Videos in eine Webseite einzubinden.
Hinweis: Der Beitrag sollte nicht als juristisch korrekt angesehen werden. Wenn Du das umsetzt und abgemahnt wirst, ist das Dein Problem. ;-)
Das Einbinden eines YouTube-Videos sollte folgende meiner Ansprüche erfüllen:
- Ein bequemes Einbinden von YouTube Videos durch den Benutzer
- Ein bequemes Benutzen durch den Webseitenbesucher
- Anzeigen des Videos im Kontext des Artikels (d. h. kein externer Link)
- Ein Vorschaubild
- Keine Übermittlung der IP an den externe Dienste wie Google bzw. YouTube
YouTube Video mit No-Cookie Domain einbinden
YouTube bietet die Möglichkeit, Videos einzubinden ohne das Cookies gesetzt werden. Das geht ganz einfach: Man hakt beim Erzeugen des IFrame-Codes "Erweiterten Datenschutzmodus aktivieren" (man fragt sich, warum das nicht "default" bzw. Standard ist...).
Danach wird aus https://www.youtube.com/embed/G-yo5CXDd_0 die URL https://www.youtube-nocookie.com/embed/G-yo5CXDd_0

Contao Content-Element "YouTube"
In Contao nutzt man für diesen Vorgang das Content-Element "YouTube". In diesem Content-Element gibt man die ID des Videos an (als Beispiel G-yo5CXDd_0) und wählt "Die youtube-nocookie.com-Domain verwenden" aus.
Die Vorteile der No-Cookie Domain Methode
Kurz gesagt, es ist einfach. Man erzeugt den Code, bindet ihn in den Artikel, welchen man gerade schreibt, ein und schon ist es erledigt. In Contao wird einfach ein Content-Element benutzt.

Mehr Datenschutz notwendig!
Es fehlt wirklicher Datenschutz. Ein Besucher hat bei dieser Variante nicht die Möglichkeit, YouTube davon zu hindern, die IP-Adresse zu erfahren. Das liegt daran, dass ein IFrame beim Laden der Webseite mitgeladen wird. Das ist nicht immer gewünscht.
Es steht zumindest fest: Es entspricht nicht der Datenschutzgrundverordnung.
Es fehlt eine Lösung, welche tatsächlich datenschutzkonform ist.
Wirklich datenschutzfreundlich - so wird's gemacht!
IFrame-Manager - Laden nach Bedarf
Zuerst müssen wir verhindern, dass das YouTube-IFrame überhaupt erzeugt wird und somit unbeschränkt YouTube kontaktiert. Dafür sind zwei Dinge notwendig:
- Der IFrame-Manager (https://github.com/orestbida/iframemanager)
- Anpassungen am Template von Contao
Der IFrame-Manager ist ein Javascript, welches erst auf den Klick des Benutzers das Video von YouTube läd bzw. das IFrame erzeugt.
Den IFrame-Manager findet man hier: https://github.com/orestbida/iframemanager (hier gibt es die gepackten Versionen https://github.com/orestbida/iframemanager/tags). Dort wird aus dem "dist" Ordner die Javascript-Datei und die CSS-Datei benötigt.
Ich gehe davon aus, dass Du als Leser weißt, wie man eine CSS-Datei benutzt. Deswegen führe ich das nicht weiter aus.
Die JS-Datei bindest Du entweder mit Hilfe von Contao im Layout ein (siehe https://docs.contao.org für weitere Bedienhinweise) oder Du nutzt nur HTML (oder die Möglichkeiten Deines CMS wie Wordpress).
Mein Beispiel zeigt, wie das nur mit Javascript Modulen geht. Die Datei iframemanager.js muss relativ zur der JS Datei abgelegt werden, welche die import Anweisung enthält. In meinem Beispiel ist es vendor. Das heißt, wenn du meinen Beispielcode in eine JS Datei namens script.js in /files/js/ ablegst (also /files/js/script.js ), dann musst du ein Unterordner (Unterverzeichnis) namens vendors erstellen und darin die iframemanager.js hinein legen ( /files/js/vendors/iframemanager.js ). Die Importanweisung muss immer ganz an den Anfang deiner Javascript Datei.
Über die Anweisung import "./vendors/iframemanager.js"; wird der IFrame Manager geladen. Wichtig: Wenn du mit Javascript Modulen arbeiten möchtest (wie in meinem Beispiel) musst du aus einer <script src="/files/js/script.js"></script> Anweisung diese <script type="module" src="/files/js/script.js"></script> machen. Nur so werden die "import" Anweisungen am Anfang der Javascript Datei geladen.
import "./vendors/iframemanager.js";
document.addEventListener("DOMContentLoaded", function(){
const manager = iframemanager();
manager.run({
currLang: "de",
services: {
youtube: {
embedUrl: "https://www.youtube-nocookie.com/embed/{data-id}",
//thumbnailUrl: "https://i3.ytimg.com/vi/{data-id}/hqdefault.jpg",
thumbnailUrl: "/yt-img-proxy/{data-id}",
iframe: {
allow:
"accelerometer; encrypted-media; gyroscope; picture-in-picture; fullscreen;",
},
cookie: {
name: "cc_youtube",
},
languages: {
en: {
notice:
'This content is hosted by a third party. By showing the external content you accept the <a rel="noreferrer" href="https://www.youtube.com/t/terms" title="Terms and conditions" target="_blank">terms and conditions</a> of youtube.com.',
loadBtn: "Load video",
loadAllBtn: "Don't ask again",
},
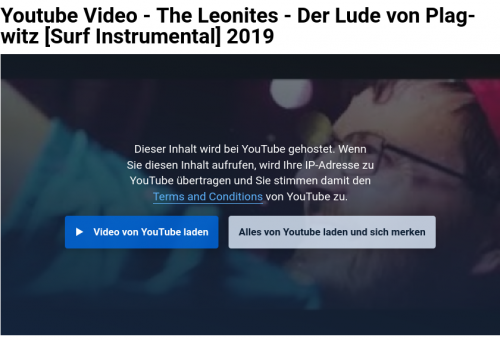
de: {
notice:
'Dieser Inhalt wird bei YouTube gehostet. Wenn Sie diesen Inhalt aufrufen, wird Ihre IP-Adresse zu YouTube übertragen und Sie stimmen damit den <a rel="noreferrer" href="https://www.youtube.com/t/terms" title="Terms and conditions" target="_blank">Terms and Conditions</a> von YouTube zu.',
loadBtn: "Video von YouTube laden",
loadAllBtn: "Alles von Youtube laden und sich merken",
},
},
},
},
});
});Mehr Javascript ist das eigentlich nicht.
Du musst als nächstes das Template des Contao Content-Elementes anpassen.
Zusammenspiel - Contao Templates anpassen
Im Contao das Template anzupassen ist nicht schwer.
- Du musst auf "Templates" gehen

- Auf "Neues Template"

- Danach das YouTube-Template auswählen und "Template erstellen" klicken

- Das Template bearbeiten (auf das "Blatt"-Icon klicken)

Und dann musst Du nur noch den vorhandenen Inhalt gegen folgenden Inhalt ersetzen:
<?php $this->extend('block_unsearchable'); ?>
<?php $this->block('content'); ?>
<figure class="video_container">
<?php if ($this->aspect): ?>
<div class="responsive ratio-<?= $this->aspect ?>" style="--aspect-ratio: <?= str_replace(":","/",$this->playerAspect) ?>;">
<?php endif; ?>
<div data-service="youtube" data-id="<?= $this->youtube ?>" data-params="autoplay; encrypted-media; picture-in-picture; fullscreen" data-autoscale>
</div>
<?php if ($this->aspect): ?>
</div>
<?php endif; ?>
<?php if ($this->caption): ?>
<figcaption class="caption"><?= $this->caption ?></figcaption>
<?php endif; ?>
</figure>
<?php $this->endblock(); ?>Danach "Speichern und Schließen" klicken und das war's.
Aber es bleibt noch ein Problem: Das Vorschaubild.
Video-Vorschaubild - ein oft übersehenes Problem
Der IFrame-Manager zieht das Vorschaubild des YouTube-Videos von den YouTube-Servern. Das wollen wir nicht. Wir wollen beim Seitenaufruf gar keinen Kontakt mit irgendwelchen Servern von YouTube.
Wie lösen wir das? Mit einem Proxy.
Video-Vorschaubild mit Contao-Proxy
Ein Proxy ist eine Art Zwischenstelle, die unsere Anfragen weiterleitet und dabei aber die IP-Adresse versteckt. So etwas bauen wir jetzt für Contao. Die Anfragen für die Vorschaubilder an YouTube haben dann die IP-Adresse des Servers, welcher die Webseite hostet und nicht mehr die des Besuchers.
Was brauchen wir?
Ein einfaches PHP-Script, was die Proxyfunktionalität zur Verfügung stellt.
Ich nutze dafür: https://github.com/zounar/php-proxy/
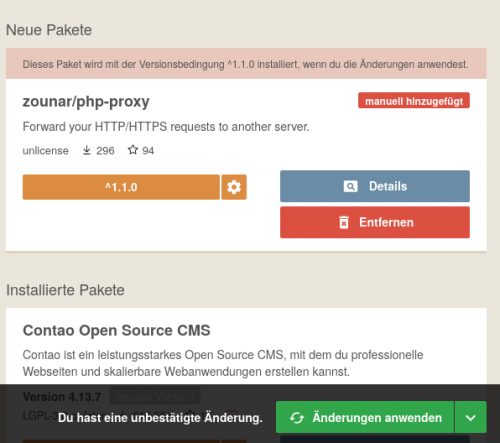
Um das Script einzubinden, geht man in die composer.json von Contao und fügt im Bereich "require": {" Folgendes hinzu (aufpassen, dass das JSON-Format erhalten bleibt d. h. keine Kommas vergessen):
"zounar/php-proxy": "^1.1.0"Danach geht's in den Contao-Manager und unter "Pakete". Das sieht ungefähr so aus:

Unten auf "Änderungen anwenden" klicken und schon wird das Paket installiert.
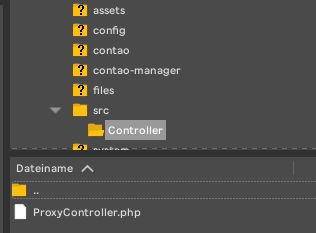
Controller anlegen
Weiter geht es indem man im Contao-Ordner "src/Controller" anlegt, falls er noch nicht vorhanden ist. Darin wird eine PHP-Datei angelegt, welche den Namen "ProxyController.php" hat.

Folgendes muss in diese PHP-Datei:
<?php
// src/Controller/ProxyController.php
namespace App\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
use Zounar\PHPProxy\Proxy;
/**
* @Route("/yt-img-proxy/{ytId}", name=ProxyController::class,methods={"GET"})
*/
class ProxyController
{
public function __invoke(string $ytId): Response
{
Proxy::$AUTH_KEY = 'Bj5pnZEX6DkcG6Nz6AjDUT1bvcGRVhRaXDuKDX9CjsEs2';
Proxy::$TARGET_URL = 'https://i3.ytimg.com/vi/' . $ytId . '/hqdefault.jpg';
Proxy::$ENABLE_AUTH = false;
return new Response(Proxy::run());
}
}
?>Falls jemand denkt: "Aber man muss doch die Requests absichern" - Meine Antwort: Das brauchen wir in dem Fall nicht, weil wir den Proxy nicht extern aufrufen sondern uns lediglich die interne Funktionalität zu Nutze machen.
Man könnte an der Stelle die Variable $ytId noch per RegEx auf die YouTube-Video-ID filtern. Ich denke aber, dass durch die genaue Vorgabe der Target-URL kein Missbrauch mit dem Proxy angestellt werden kann.
Routen in routes.yml
Nun muss Contao noch über den Controller informiert werden.
Das geht auch sehr einfach:
In dem Ordner "contao" wird die Datei routes.yml angelegt.

Diese muss folgenden Inhalt haben (aufpassen YAML-Dateien benötigen alle Einrückungen):
app.controller:
resource: ../src/Controller
type: annotationJetzt muss man nur noch im Contao-Manager unter "Systemwartung" den "Prod. Cache" erneuern.
Fertig - Youtube Video datenschutzfreundlich eingebunden
Ja und das war's.
Wenn man jetzt die Seite aufruft (Beispiel: https://www.meinedomain.tld/yt-img-proxy/G-yo5CXDd_0), bekommt man das Vorschaubild für dieses Video angezeigt.
Durch den Parameter thumbnailUrl "/yt-img-proxy/{data-id}" wurde dem IFrame-Manager bei der Konfiguration mitgeteilt, dass er unter der angegebenen URL das Vorschaubild abrufen soll.
Viel Spaß!
Kommentare und Verbesserungen bitte an hi-und-hallo@webdesign-in-sachsen.de

Mich kontaktieren
Vielleicht können wir zusammen eine moderne Webseite erstellen?

