Canonical für Kategorien überschreiben ohne extra Plugin - Shopware 6 SEO
Manchmal kommt es vor, dass Shop Kategorien Double Content erzeugen. Um dem Problem zu begegnen gibt es den Canonical Tag im Header einer Webseite. Mit diesem Tag legt man für Suchmaschienen fest, welche Webseite die relevantere im Fall von doppelt vorhandenem Inhalts ist.
<head>
...
<link rel="canonical" href="https://mein-cooler.shop/produktkategorie">
...
</head>Shopware setzt diesen Tag automatisch. Will man den überschreiben, hat man die Auswahl sich entweder ein Plugin für ein paar Euro pro Monat zu installieren oder sich das Geld zu sparen und mit Hausmitteln das Ziel zu erreichen (was bei der Menge an Plugins die man überall bezahlen muss, vielleicht eine willkommene Abwechslung ist).
Anleitung
1. Custom Feld Anlegen
Unter "Einstellungen > System > Zusatzfelder" legt man ein neues Set an.
Wie im Screenshot zu sehen nutzt man einen aussagekräftigen technischen Namen (kann später nicht geändert werden). Ich habe hier "seo_html_header_tags" genutzt.
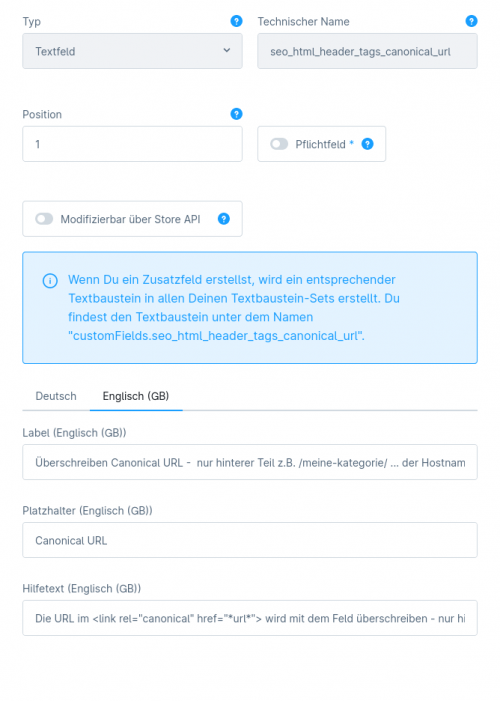
Weiter unten klickt man auf "Neues Zusatzfeld". Dann wird "Textfeld" ausgewählt, als technischer Name "seo_html_header_tags_canonical_url" oder ähnlich wählen und weiter unten noch aussagekräftige Beschreibungen damit die Benutzer wissen, was es mit dem Feld auf sich hat und wie man es bedienen muss. Der Rest bleibt auf Standardeinstellungen.
Damit haben wir ein Zusatzfeld angelegt.
2. Template anpassen
Voraussetzung: Man braucht dazu ein kostenloses Plugin - im Shopware Store unter "Custom Template Manager" zu finden. Durch die Erweiterung "Custom Template Manager" kann man über "Erweiterungen > Custom Template" Anpassungen am Template durchführen, ohne sich eine Entwicklungsumgebung erstellen zu müssen.
Es wird eine Liste von vorhandenen Templates aufgelistet. Darin muss das "/layout/meta.twig" Template gesucht werden. Das anklicken.
Es gibt 2 Editorfenster und im oberen Fenster kann man Teile des unteren Templates bequem überschreiben. Ohne weiter auf Details einzugehen muss folgendes im oberen Fenster stehen:
{% sw_extends '@Storefront/storefront/layout/meta.html.twig' %}
{# per custom Fields in der Kategorie das Canonical überschreiben #}
{% block layout_head_canonical %}
{% if page.footer.navigation.active.translated.customFields.seo_html_header_tags_canonical_url %}
<link rel="canonical" href="{{ app.request.get('sw-storefront-url') ~ page.footer.navigation.active.translated.customFields.seo_html_header_tags_canonical_url }}">
{% else %}
{{ parent() }}
{% endif %}
{% endblock %}Auf "Speichern" klicken und das wars. Wenn in der Kategorie nun das Feld zum Überschreiben des Canonical ausgefüllt ist, wird der Standard Canonical Eintrag überschrieben.
3. Canonical in der Kategorie überschreiben
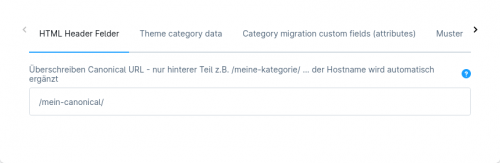
Unter "Kataloge > Kategorien" findet man die Produktkategorien von Shopware 6. Man klickt nun eine Kategorie an und scrollt ganz herunter. Unten ist ein Bereich der "Zusatzfelder" heißt. Darin finden wir das in Punkt 1 angelegte Zusatzfeld. Darin kann man jetzt seinen eigenen Canonical Eintrag schreiben.
Hinweise
Beim obigen Beispiel-Twig-Template wird der Hostname (also https://mein-cooler.shop) automatisch vorn angestellt. Die URL sieht dann so aus "https://www.mein-cooler.shop/mein-canonical/". Möchte man das nicht, muss im Twig Template "app.request.get('sw-storefront-url') ~" entfernt werden ( ~ nicht vergessen zu entfernen).
Fertig! Schon wird ein eigener Canonical Eintrag für SEO Optimierungen des Shopware 6 gesetzt ohne auch nur einen Cent für ein Plugin auszugeben.